/WEB-INF/spring/appServlet/*-context.xml
보통 이렇게하지만
순서를 지켜야할 때는 나열을 한다 web.xml테이블 이름 지을 때 복수형으로 자주 지어줌
NoSuchBeanDefinitionException: No qualifying bean of type 'com.biz.blog.service.BlogService'
>> @Service 어노테이션이 없어서 나는 오류
A query was run and no Result Maps were found for the Mapped Statement 'com.biz.blog.dao.BlogDao.selectAll>> resultType="BlogVO" 얘를 매퍼에서 지정안해서
// 디버깅 코드: 잘 실행되는지 확인하기 위한 코드들 보안에 취약하다
System.out.println("USER : " + blogVO.getBl_user());
System.out.println("TITLE : " + blogVO.getBl_title());
System.out.println("CONTENT : " + blogVO.getBl_contents());
이러한 것들을 작성하고 지우고 하기가 불편하니
메이븐 리파지토리에서 가져와서 쓸거임
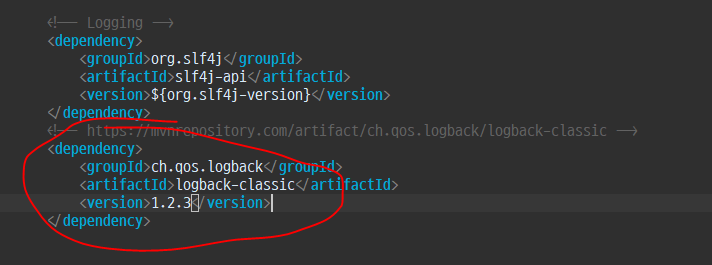
logback 1.2.3 ver

위에 한개만 남겨놓고 아래것들 다 삭제함
위에 한개는 지우면 롬복쓰기가 어려워져서 남겨놓은거임
그리고 scope의 test를 빼야함!!!
<!-- https://mvnrepository.com/artifact/ch.qos.logback/logback-classic -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>이렇게 추가해주자


logback테스트라는 친구는 다보여주는데
<logger name="org.springframework" level="INFO" />
<logger name="org.mybatis"><level value="INFO"/></logger>
>> 이정도는 info로 보겠다
<logger name="com.biz.blog"><level value="DEBUG"/></logger>
>>우리가만든 것들은 다보겠다
내가 개발을 할때는 DEBUG로 만들어 놓고 (다보여줌)
개발이 끝나면 INFO로 LEVLEUP을 시킨거임 그러면 사용자의 입력한 데이터가 보이지 않는당
level을 trace정도로만 보겠다
<root level="TRACE">
<appender-ref ref="console"/>
</root>
로그자체를 파일로도 기록가능
그래서 오류를 추적할 수 있담!! 나중에 해볼거
Found resource [logback-test.xml]logback-test.xml을 해놓으면
logback.groovy
logback.xml 얘네를 안 찾아도 되고 낭비가 안된담!
그래서 파일이름을 logback-test.xml로!!!!
<logger name="com.biz.blog.*"> <- *로 사용하면됌
<level value="DEBUG"/>
</logger>
<root level="TRACE">
<appender-ref ref="console"/>
</root>
로거 태그가 없으면 나머지는 이 root가 감시한다.
<logger name="org.springframework" level="WARN" />
스프링 프레임워크가 보여주는 메시지도 다 감추기
logback-test.xml에 있는
요 패턴들은 화면에 어떻게 보여줄것인가 하는 이야기임자바스크립트 (HTML)
html을 통해서 만들어진 화면을 DOM(Document Object Model) 이라함.

null 포인터 익셉션과 같다고 보면됌
내가 원하는 값이 안나올때는 f12번을 눌러서 체크해보자
js는 보통 </body>바로 위에다가 넣어놓는다
js는 모든 document가 위치가 그려진다음에 실행이 되어야 한다
스크립트태그가 먼저 나오면 null이 발생함
버튼은 form으로 감쌌을 때만 서버를 전달하도록 만들어져있음
blocking 상태 scan.nextLine()같은
기다리지않고 있다가 클릭을 하면
뭔가실행을 시켜야함 이런 구조를 멀티스레딩 멀티태스킹환경이라고 함
동시에 여러가지 일을 해야함
누군가 클릭했는가 감시도해야하고, 누가 데이터를 입력하는가도 감시해야함
컴퓨터는 마냥 기다릴수 없어서 event를 만들어놓음
<button onclick="myclick()">클릭</button>웹브라우저는 이 태그를 지나는 순간 웹브라우저의 어딘가에 onclick이라는 이벤트를 등록
누군가가 클릭을 누르는순간 onclick
자바스크립트로 만든 function myclick() 함수를 실행하도록 함
이벤트 드리븐 방식 버튼

this는 키워드 버튼을 클릭을하면 div자신을 div_tag에 값을 받는 거임
div가 아무리많아도 this는 클릭된 자기자신만을 나타냄
멍청히 서있는 div를 클릭함으로써 변화를 줌
interactive 상호형 대화형으로
js는 이런 용도로 만든 것
button type="button"
너 form에서 넘어가지마 button역할 하지마!하는거

'Java > Spring MVC' 카테고리의 다른 글
| 스프링 프로젝트 순서 (0) | 2020.08.21 |
|---|---|
| 20.08.20 SpMVC_ShopV1 (0) | 2020.08.20 |
| 20.08.13 SpMVC_BlogDB,SpMVC_BlogDBV2 (0) | 2020.08.13 |
| 20.08.12 SpMVC_BlogV2 (0) | 2020.08.12 |
| 8/11 (0) | 2020.08.11 |