
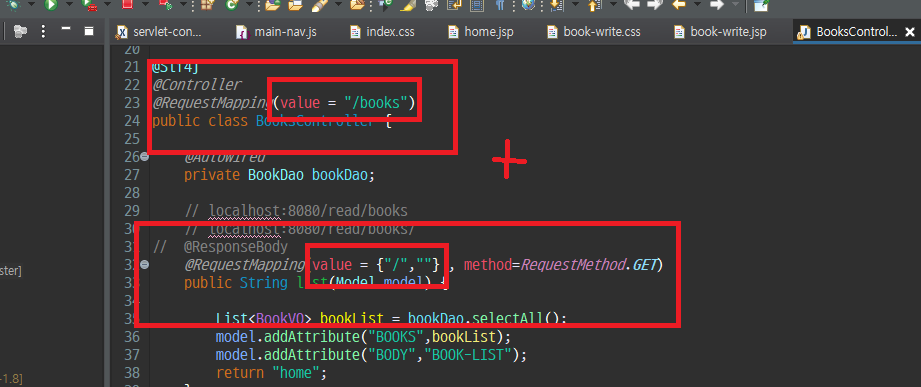
url이 생성되는 건 이렇게 @RequestMapping(value = "")이 두개가 묶여서 하나의 주소처럼 보이는것
톰캣이 지원하는 방식은 get, post 구체적으로 지원하는게 두가지
get : 메뉴를 클릭하거나 링크 를 클릭 하는 접근방식
post : 입력 폼에서 인풋박스에 값을 입력하고 submit을 클릭했을때 전송되는 방식 form에 입력된건 post!
>> BooksController
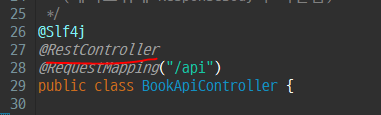
RestController

RestController는
4.0대 만들어지고 4.0.1 이 만들어짐
실무에서 사용되는건 4.5 부터?

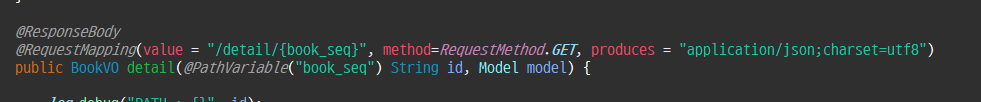
메서드 위에 @ResponseBody 붙이는 것과 같고
return은 json으로 보냄

xml보다는 json방식으로 훨씬 많이 쓰고있기 때문에 json으로 강제로
(원래는 json으로 리턴되는게 맞는데 xml로 자꾸 되는 사람들이 있어서)
수동적으로 입력한 produces="application/json;charset=utf8"
Restcontoller가 붙어있는 클래스는 기본적으로 view를 본다!
요즘 방식은 jsp를 잘 사용하지않음
ajax를 이용해 json으로 데이터를 보내고
그걸 html에서 받아쓴다!
>> BookApiController

이렇게 많은 아이디가생기면 아이디로 이벤트 설정할 수 있지만
>> home.jsp
// $("li#menu-home").click(function () {});
// $("li#menu-books").click(function () {});
// $("li#menu-read-book").click(function () {});
// $("li#menu-login").click(function () {});
// > 이렇게 여러가지 메서드를 만들 수 있지만 id값 추출해줌
// nav의 li tag를 클릭했을 때
$("#main-nav li").click(function () {
let menu_text = $(this).text();
let menu_id = $(this).attr("id");
if (menu_text === "도서정보") {
// document.location.href = rootPath + "books";
document.location.href = `${rootPath}/books`;
} else if (menu_id === "menu-home") {
document.location.href = `${rootPath}/`; // 초기화면
} else if (menu_id === "menu-read-book") {
document.location.href = `${rootPath}/read/`;
} else if (menu_id === "menu-join") {
document.location.href = `${rootPath}/member/join`; // 초기화면
} // > 이런식으로 텍스트를 알 수 있고, 혹은 id값을 추출해서 조건식 가능
// >> 이게 바로 클릭함수에 한기능만 하는!!
// 이게 하나의 메서드의 하나의 기능만 하는
});클릭함수를 여러개를 생성할 수도 있지만
하나의 method안에서 id값을 추출해서
하나의 method안에서 하나의 기능만 하게 만들어 준다.
메뉴의 텍스트가 도서정보와 같냐고도 할 수 있고
id값을 추출해서 사용할 수도 있음!

문자열에는 - 가 들어가게
변수명에는 _ 를 사용했다
변수명에는 -를 사용 X
VSCode가 밑줄 그어주지만 이클립스는 밑줄안그어줘서 애를먹음
>> main-nav.js
아직 덜 정리