- CRUD의 C : INSERT
// 입력 form을 보여주는 get 방식
// localhost:3000/bbs/write URL 요청
router.get("/write", function (req, res) {
// bbsWrite.pug 파일을 rendering하여 요청 전송
// insert와 update를 write.pug 파일로 공통으로 사용하기 위해서
// insert를 수행할 때 비어있는 vo를 만들어서 bbsWrite에 전달해줘야한다.
let data = new bbsVO();
res.render("bbsWrite", { bbsVO: data });
});save () 함수
// form에 데이터를 입력하고 전송버튼을 클릭했을 때 호출되는 URL
// form, input에 입력된 데이터를 담아서 보내면
// 그 데이터를 수신하는 함수가 된다.
router.post("/write", function (req, res) {
// req.body 객체에 input의 name 속성에 설정된 변수 이름으로
// 자동으로 담겨서 전송이 된다.
// req.body 객체에 b_date, b_time, b_write, b_count 변수를 생성하고
// 각각의 변수에 값을 세팅하라
req.body.b_date = moment(new Date()).format("YYYY-MM-DD");
req.body.b_time = moment(new Date()).format("HH:mm:ss");
req.body.b_count = 0;
// form에 전송받은 데이터를 통째로 bbsVO(data) 객체로 생성하라
// data에는 form에서 입력하여 전송한 데이터(작성자, 제목, 내용)와
// 서버에서 임의로 추가한 데이터(날짜, 시간, count)를 모두 모아서
// 하나의 vo 객체로 생성을 하고
// 거기에 DB CRUD와 관련된 함수들을 함께 추가하여 객체로 생성을 한다.
let data = new bbsVO(req.body);
// Data create 하기 (즉, 저장을 하기)
data
.save() // 생성한 bbsVO(data)에 저장된 데이터를 mongoDB의 table에 insert
.then(function (bbsVO) {
// insert가 성공하면
// res.json(bbsVO); // client에게 다시 데이터를 보여라
res.redirect("/bbs/list"); // 완료가 되면 리스트 화면으로 점프
})
.catch(function (error) {
// insert 가 실패하면
console.error(error); // 오류메시지를 콘솔에 보여라
// 웹하면에 데이터 추가가 잘못되었다는
// 메시지를 보여주는 코드를 수행해야한다.
});
});
- CRUD의 R
findById
// localhost:3000/bbs/view/id값 URL 요청
// id값 : bbs의 각 라인(item)의 PK값
// PK값을 가지고 tbl_bbs에서 1개의 item 값을 추출하여
// detail view에 보여주기
router.get("/view/:id", function (req, res) {
let id = req.params.id;
// findOne : findById()
// { where : {_id : id}}
// table의 _id값이 list에서 전달받은 id값과
// 일치하는 item이 있는지 검사
bbsVO
// PK(_id)값이 id와 일치하는 데이터가 있는지 찾아라
.findOne({ _id: id })
.then(function (result) {
// PK 값과 일치하는 item이 있으면 그 결과를 result에 담아준다.
// res.json(result);
// bbsView.pug를 rendering할 때 bbsVO라는 이름으로 전달하여 주어라
res.render("bbsView", { bbsVO: result });
})
// console에 오류를 보여라
.catch(function (error) {
console.error(error);
});
});
데이터를 삭제할 때
mongoDB 3.x 이하에서는 remove(조건문(where해당)) 함수를 사용했다.
조건문 없이 remove()를 실행하면
테이블의 모든 데이터를 묻지도 따지지도 않고, 삭제해버린다.
mongoDB 4.x 이상에서는 이러한 문제를 방지하기 위해
deleteOne(), deleteMany()라는 함수를 만들어 두었다.
deleteOne(조건문) : 조건에 일치하는 데이터 중
첫번째만 삭제를 한다.
deleteMany(조건문) : 조건에 일치하는 데이터를 모두 삭제한다.
우리는 deleteOne을 사용해서 신중히 삭제해주는 것이 좋다.
mongoDB의 item(1개의 데이터를) 삭제하기
두가지 함수를 사용할 수 있다.
- deleteOne(조건문) : 삭제한 후 삭제되었다는 메시지만 알고싶을 때
- findOneAndDelete(조건문) : 삭제를 수행한 후 실제 삭제된 데이터를 다시 확인하고 싶을 때
- CRUD의 D
router.get("/delete/:id", function (req, res) {
let id = req.params.id;
bbsVO
// .deleteOne({ _id: id })
// 삭제하기 전 데이터를 확인하고 싶을때 사용하는 함수
.findOneAndDelete({ _id: id })
.then(function (result) {
// 일반적인 CRUD 프로젝트에서는
// 삭제 동작이 완료되면 list 보기로 redirect를 수행한다.
// res.json(result);
res.redirect("/bbs/list");
})
.catch(function (error) {
console.error(error);
});
});
- CRUD의 U

bbsVO에 들어있는 id값 : _id
웹에서 추출된 값 : id(뒤에 id)
/*
한개의 item을 조회하여 write form으로 보낸 후
데이터를 다시 받았을 때
req.body에는 id가 사라진 상태로 전달된다.
하지만 update를 수행할 때 id값을 URL에 전달하여 보냈기 때문에
form(method="POST", action="/bbs/update/id값") 형태의 URL이 자동으로 만들어지고
post Method 는 params에 id값을 받아서 수신하는 결과가 된다.
params로 부터 id를 추출하여 강제로 req.body에 추가를 해준다.
*/
router.post("/update/:id", function (req, res) {
let id = req.params.id;
req.body._id = id;
bbsVO
.updateOne(
{ _id: id }, // where 조건문
{
// input box에 입력한 데이터만 변경하도록 수행하는 코드
// SET에 해당하는 방법
// 주의해야할 코드
// $set {req.body}
// update를 수행하는데 실제로 form에서 전달된 데이터외에
// 나머지 데이터는 모두 삭제해버리는 문제가 있다.
b_title: req.body.b_title,
b_write: req.body.b_write,
b_text: req.body.b_text,
}
)
.then(function (result) {
// res.json(result);
res.rendirect("/bbs/list");
});
});>> bbsRoute.js
let id = $(this).data("id");
// jquery 버전이 낮은 경우 data() 함수가 작동 안되는 경우가 있다.
// 그때는 아래와 같은 방법으로 id값을 추출한다.
// let id = $(this).attr("data-id") 안될때는 이 방법으로
>> Node_bbs/public/javascripts/bbsView.js//- U(Update), D(Delete) 기능을 구현하기 위해
//- PK키 값을 tr tag에 data-id라는 속성값으로 추가하여
//- 참조할 수 있도록 미리 코드를 만들어 둔다.
tr(data-id= vo._id)td
//- 제목을 클릭을 하면 디테일 보기로 넘어가게
//- 단순히 bbs/view 주소만 넘기는게 아니라
//- bbs라인들이 가지고있는 PK도 넘겨줄거임
a(href="/bbs/view/" + vo._id)= vo.b_title>> bbsList.pug
tr
th 제목
td(colspan="7")= bbsVO.b_title
tr
td(colspan="8")= bbsVO.b_textcolspan 값에 7이라는 값 : 7개의 칸을 모두 묶어서 한칸으로 만들으라는 소리
그 아래 내용에는 8칸을 통채로 (모두) 묶어서 한칸으로
colspan칼럼을 묶어주는 효과
테이블의 레이아웃을 만든 것
>> bbsView.pug
이미 삭제된 데이터가 다시 보이는것을 방지하기위해 만든 코드
// 삭제가 완료된 후 브라우저의 뒤로가기 버튼을 클릭했을 때
// 이미 삭제된 데이터가 다시 보이는 것을 방지하기위해서
document.location.replace("/bbs/delete/" + id);
>> Node_bbs/public/javascripts/bbsView.jsreplace라는 함수를 사용했다!
과제

[1]
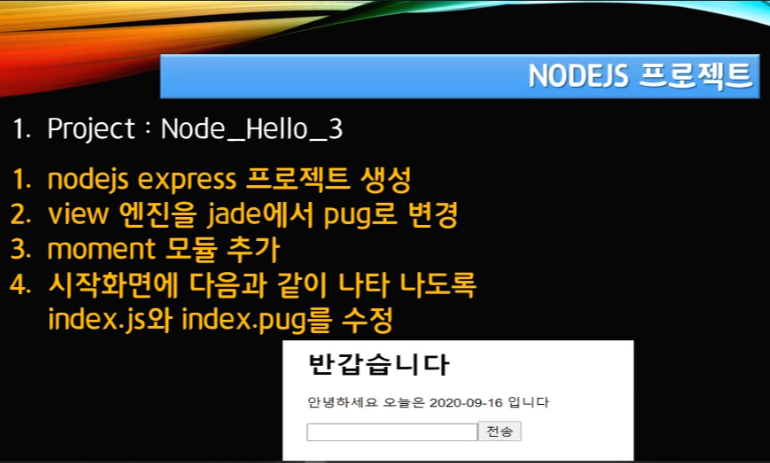
1. Project : Node_Hello_3
1. nodeJS express 프로젝트 생성
2. view 엔진을 jade -> pug
3. moment 모듈 추가
4. 시작 화면에 위 사진처럼 출력하도록 index.js, index.pug 수정
5. 시간은 moment 모듈을 사용할것.
[2]
반갑습니다
안녕하세요 오늘은 2020-09-17 입니다
지금 시각은 03:45:00 입니다
------------------- 전송
위 화면이 나오게끔 moment를 사용해서 출력
[3]
반갑습니다
안녕하세요 오늘은 2020-09-17 입니다
지금 시각은 03:45:00 입니다 -------홍길동------ 전송
to
홍길동님 반갑습니다
안녕하세요 오늘은 2020-09-17 입니다
지금 시각은 03:45:00 입니다 ------------------- 전송
input box에 <이름>을 적고
전송 버튼을 누르면 <이름>님 반갑습니다로 출력
'JavaScript > Nodejs' 카테고리의 다른 글
| [20.10.30 nodework/hello] js의 기초 (0) | 2020.11.03 |
|---|---|
| [20.09.18 Node_Todo] localStorage, 바닐라 js (0) | 2020.09.18 |
| [20.09.17 Node_Todo] 데이터 보내는 3가지 방법, 바닐라 JS, 버튼의 타입, 이벤트 핸들러, 논리연산자 (0) | 2020.09.18 |
| [20.09.15 Node_bbs] 부트스트랩, mongoDB연동, Moment모듈 (0) | 2020.09.17 |